
Cocoonはどうやって設定するの?
方法がわからない。。。
そんなお悩みにお答えします。
WordPressにCocoonを設定するのはとても簡単です。
Cocoonのダウンロードから設定の仕方まで解説します。
- Cocoonのサイトにアクセス
- 親テーマをダウンロード
- 小テーマをダウンロード
- 親テーマを設定
- 小テーマを設定
- 小テーマを有効化
Cocoonをダウンロードする

Cocoonのダウンロードはこちらのサイトからできます。

サイトにアクセスしたら「ダウンロード」をクリックしてください。
ここから親テーマと小テーマの2つをダウンロードします。


下記のような名前でダウンロードされていると思います。
- cocoon-master-2.3.7.1.zip ← 親テーマ
- cocoon-child-master-1.1.3.zip ← 小テーマ
zipファイルですが解凍はしないでください。zipされているまま使います。
WordPressにCocoonを設定する

親テーマと小テーマを追加していきます。
親テーマを追加する
ご自身のWordPressの管理画面にログインしてください。

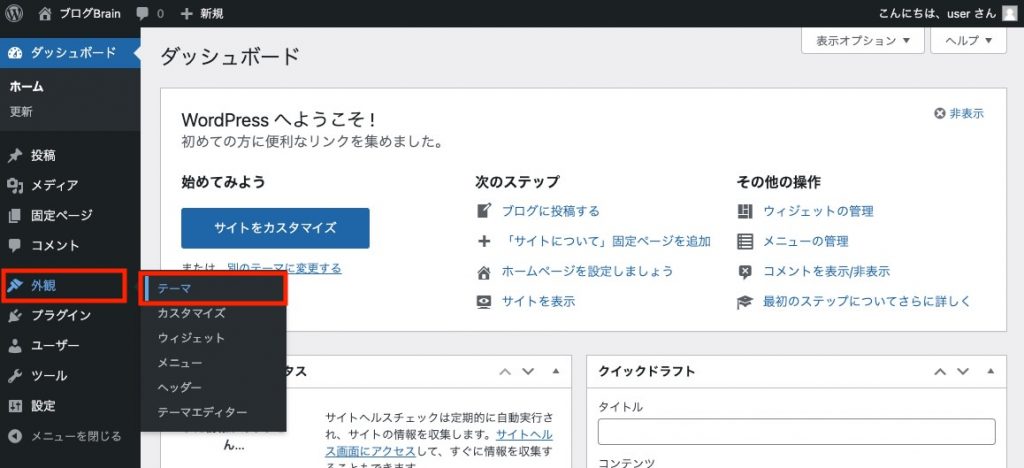
左の一覧から「外観」⇨「テーマ」をクリックしてください。
テーマ画面に遷移します。

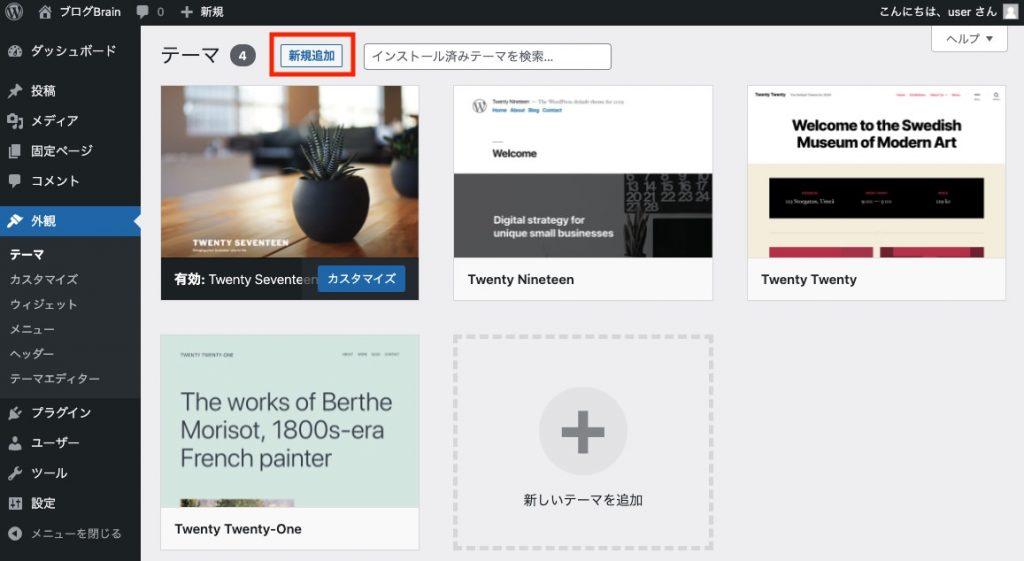
上の方にある「新規追加」をクリックしてください。
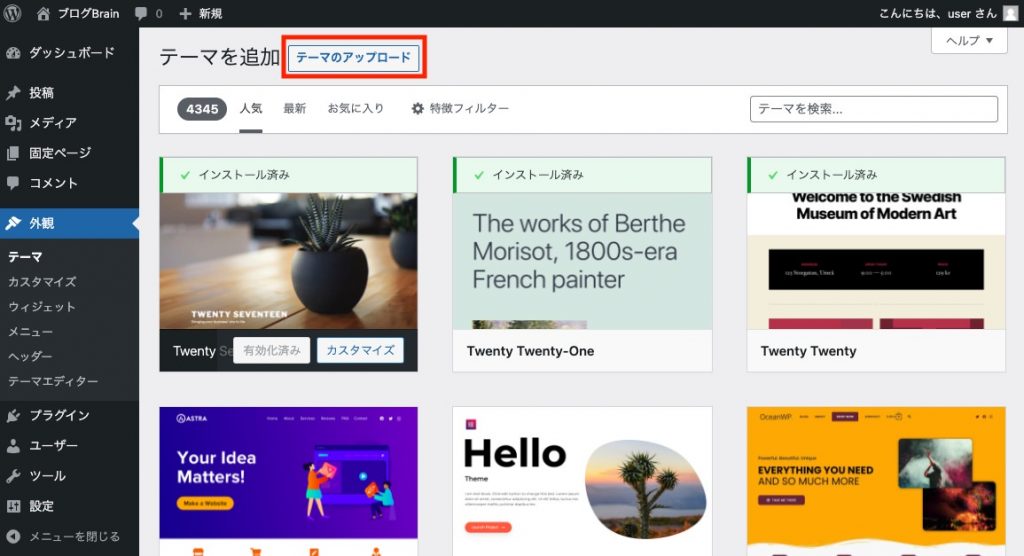
テーマ選択画面に遷移します。

上の方にある「テーマのアップロード」をクリックします。
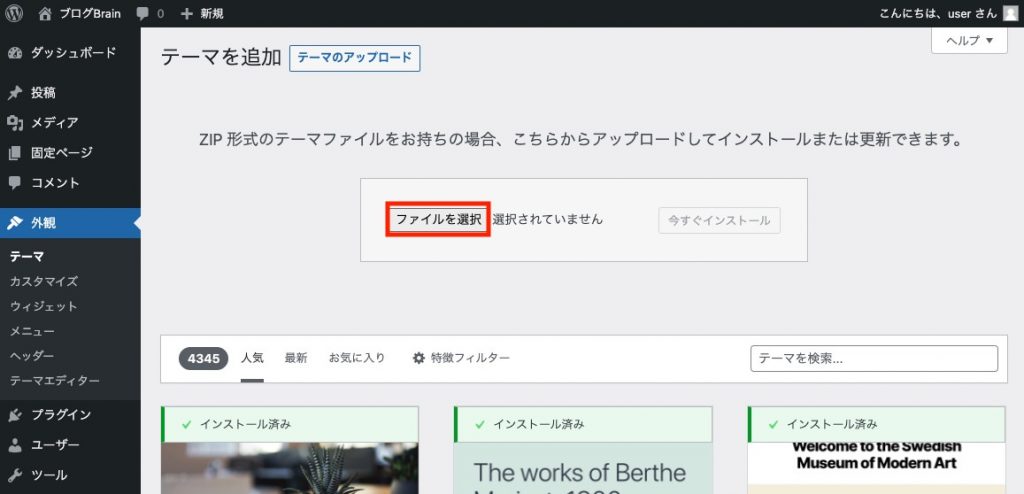
ファイルのアップロード画面に遷移します。

Cocoonファイルをアップロードしていきます。
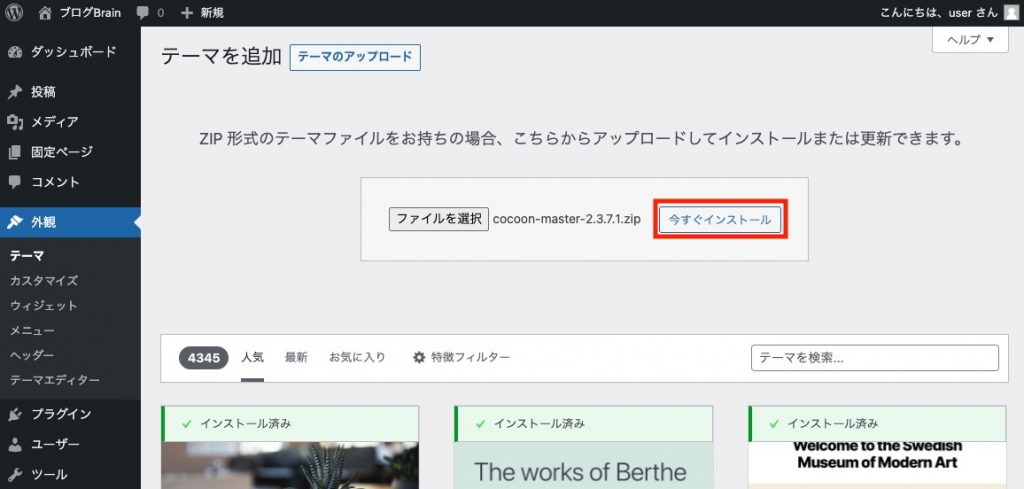
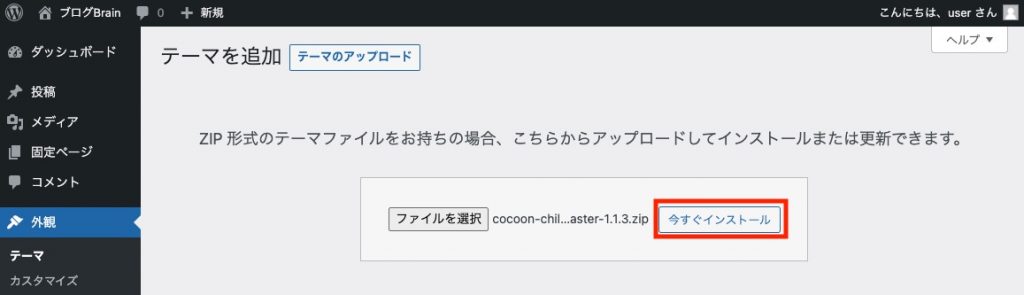
まずは親ファイル cocoon-master-2.3.7.1.zip を選択します。

「今すぐインストール」をクリックします。
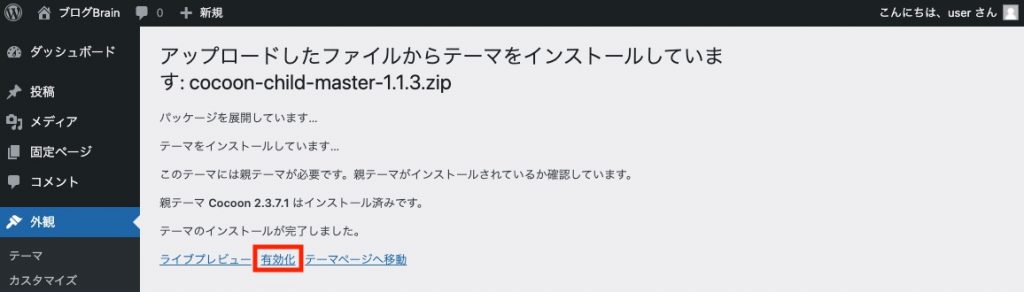
インストールが完了します。

次は、小テーマをインストールするので「テーマページへ移動」をクリックします。
小テーマを追加する
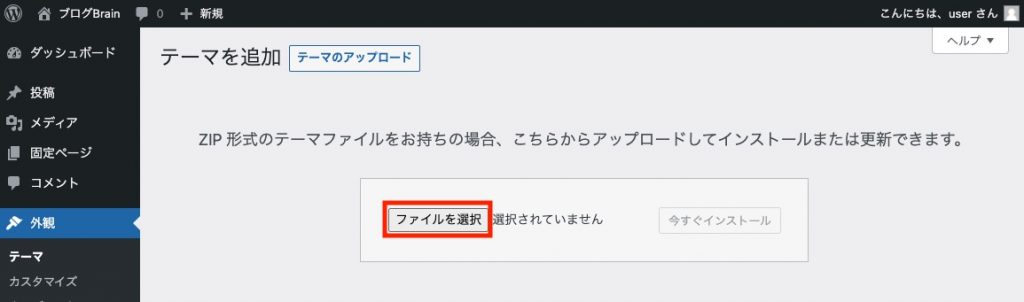
もう一度、ファイルのアップロード画面まで遷移します。

次は小テーマ cocoon-child-master-1.1.3.zip を選択します。

「今すぐインストール」をクリックします。
インストールが完了します。

小テーマの方を有効にするので「有効化」をクリックします。
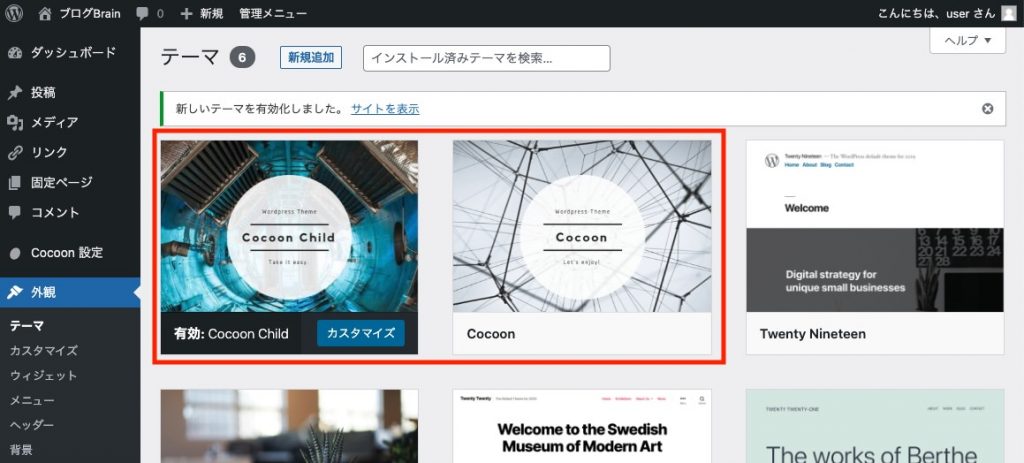
テーマ画面に遷移します。

CocoonとCocoon Childが反映されていてCocoon Childが有効になっていれば完了です。
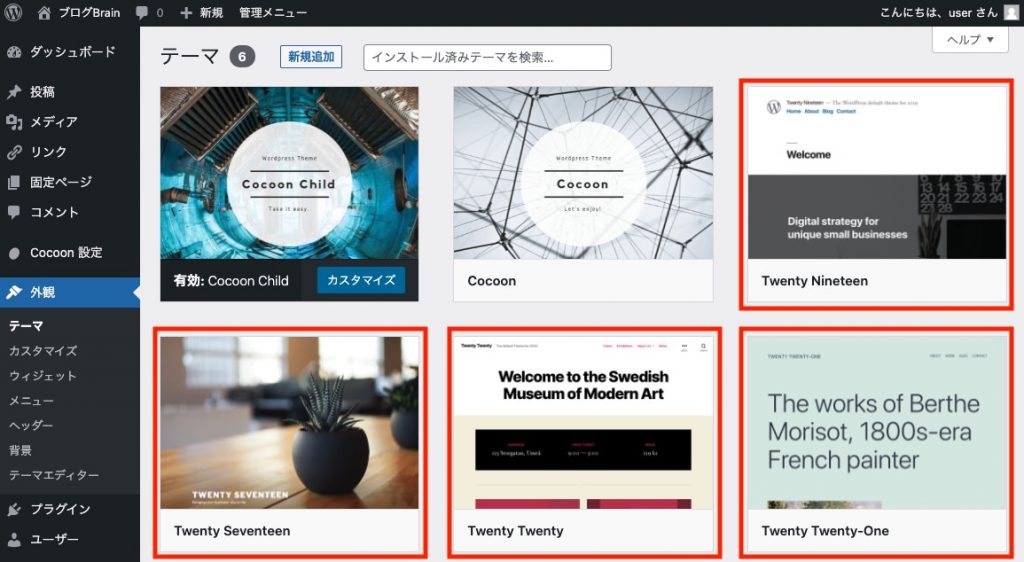
使わないテーマは削除しておく
他のテーマは使わないので削除しておきましょう。

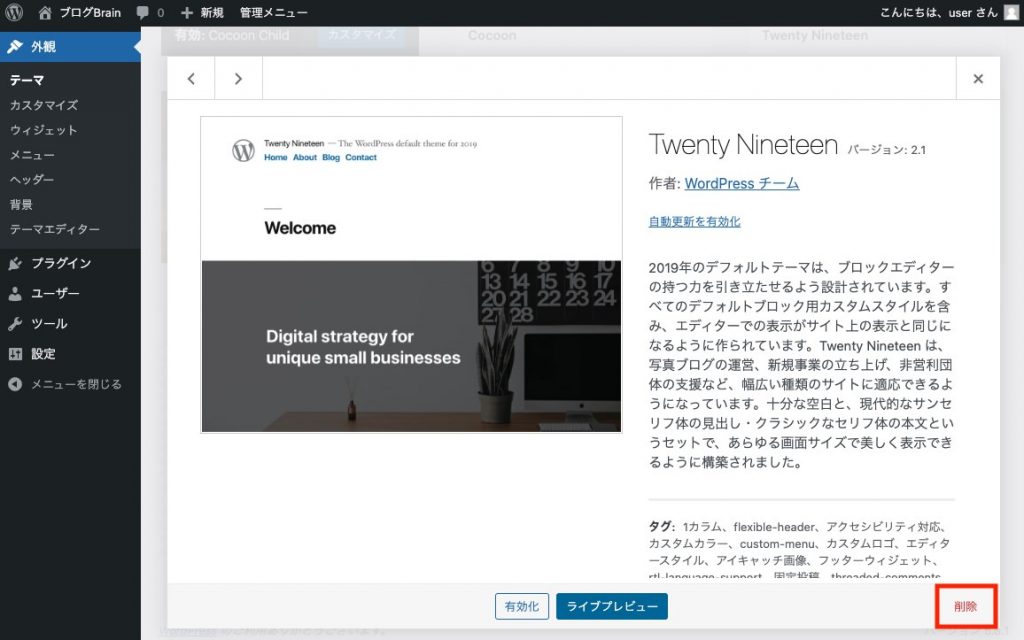
テーマをクリックします。

右下にある「削除」をクリックしてください。

確認のダイアログが出るので「OK」をクリックします。
完了です。
同様に他の使わないテーマも削除しておきましょう。
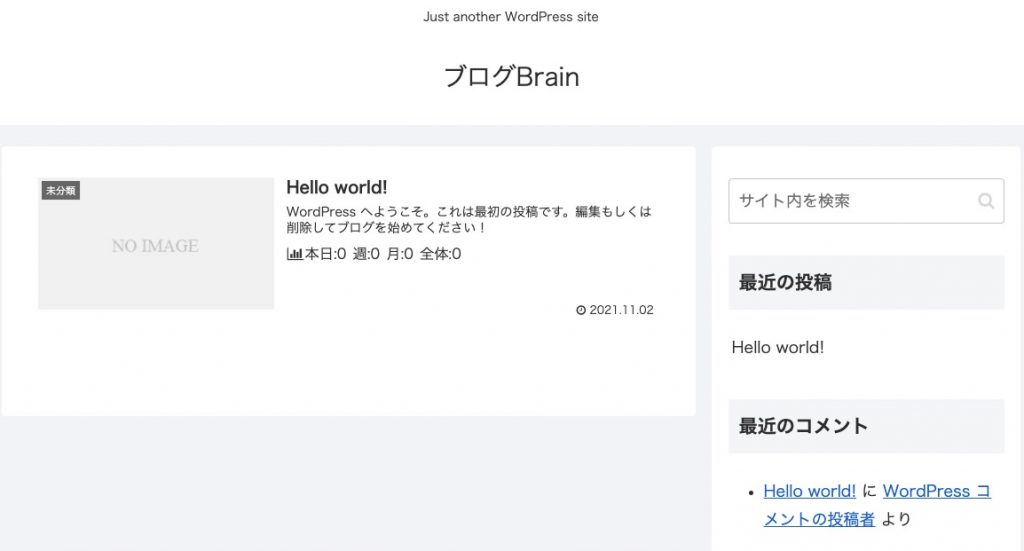
Cocoonのサイト画面を確認する

Cocoonの初期画面です。
まとめ
WordPressにCocoonを設定する方法を解説しました。
Cocoonの初期状態ではとてもシンプルなのでここから色々とカスタマイズしていきます。
Cocoonのカスタマイについては「Cocoonをカスタマイズする方法」をみてください。



コメント